- Feb 18, 2007
PNG 形式や TIFF 形式の画像ファイルでは 8-bit (256 階調)のアルファチャンネルを設定することで、透明度を表現することができます。GraphicConverter もそういった画像を作成する機能を持ってはいるのですが、使い方がわかりにくいように思えます。
画像とマスクの合成
24-bit RGB フルカラーの元画像に、同サイズの 8-bit グレースケールのマスク用画像を合成して、アルファチャンネルつきの 32-bit 画像を作ります。マスクの黒の部分がアルファ値 255(不透明)に、白の部分がアルファ値 0(完全に透明)となります。グレーの部分は半透明で、濃いほど不透明に近付きます。
RGB 画像 A ![]() +
マスク用画像 M
+
マスク用画像 M ![]() =
合成画像 P
=
合成画像 P ![]()
- RGB 画像 A とマスク用画像 M を開く。
- A に対し、 - 。
- A に対し、 - 。
- マスク用画像 M に対し、全選択、コピー(⌘ command + A、⌘ command + C)。
- A に対し、ペースト(⌘ command + V)。これでアルファチャンネルが設定される。
- PNG など、アルファチャンネルに対応するフォーマットでアルファチャンネルつき画像 P として保存する。
アルファチャンネル関連コマンド
- - / -
- RGB 画像とアルファチャンネルとの間で表示を切り替えます。
- - / -
- 画像にアルファチャンネルを追加、または削除します。
- -
- アルファチャンネルに使われている画像を RGB 画像にコピーします。アルファチャンネルは削除されます。RGB 画像も上書きされて失われることに注意してください。アルファチャンネルつきの画像からマスク用のグレースケール画像を抽出する時などに。
-
 適用 → RGB
適用 → RGB  + アルファチャンネルなし
+ アルファチャンネルなし - -
- 後述の方法で透明色を設定してある場合に、その色の部分をアルファ値 0(完全に透明)としたアルファチャンネルを追加します。
-
 適用 → RGB
適用 → RGB  + アルファチャンネル
+ アルファチャンネル 
- -
- アルファチャンネルを削除し、透明だった部分を背景色で塗り潰します。
-
 適用 → RGB
適用 → RGB  + アルファチャンネルなし
+ アルファチャンネルなし

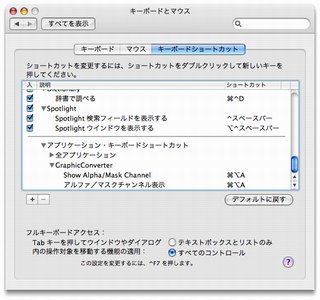
特に はよく使用することになるので、私は Mac OS X の システム環境設定 でキーボードショートカットを割り当てています。
透過 GIF

当サイトでは使用していませんが、GraphicConverter は透過 GIF 画像も作ることができます。先述のアルファチャンネルとは方法が異なり、画像に使われている色(最大 256 色)のうち 1 色を透過色として設定することになります。
- 画像を準備する。使用する色は 256 色以下のインデックスカラーとし、1色は透過用とする。
- ツールボックスが表示されていないときは⌘ command + Kで表示する。ツール を選択する。
- 画像の、透明にしたい色がある部分をクリックする。あるいは、ツール のクリックで現れるダイアログで色を選択する。
- Gif89a フォーマットで保存する。